Find Out Valid File Type Uploads on a Webform
Practise you lot desire to allow users to upload files on your site? The file upload feature in WPForms allows you to easily collect files and media through your online forms.
In this guide, we'll prove you how to utilize the file upload field in WPForms.
- Creating a File Upload Form
- Allowing File Types for Upload
- Calculation Allowed File Types
- Restricting File Types
- Setting the Maximum File Size for Uploads
- Choosing Between the "Modern" vs. "Classic" Styles
- Uploading Multiple Files
- Including File Upload Links in Notifications
- Storing Uploaded Files
- Compressing Uploaded Files
- Frequently Asked Questions
Before getting started, you'll demand to brand certain that WPForms is installed and activated on your WordPress site. Once you verify your license, either create a new form or edit an existing one.
Creating a File Upload Form
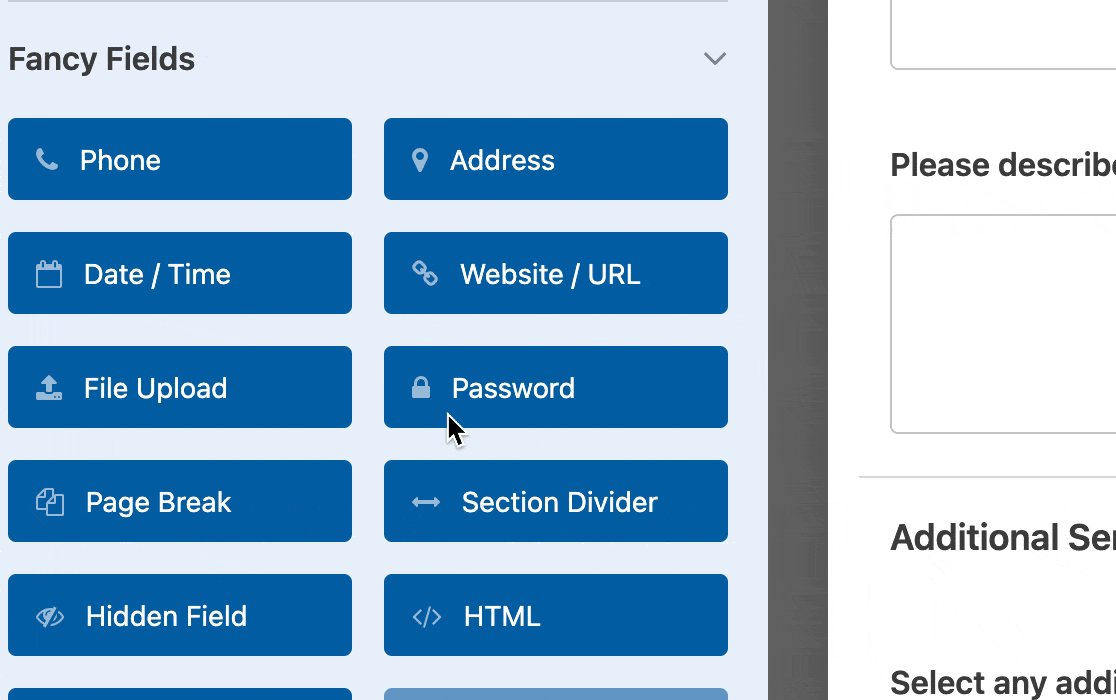
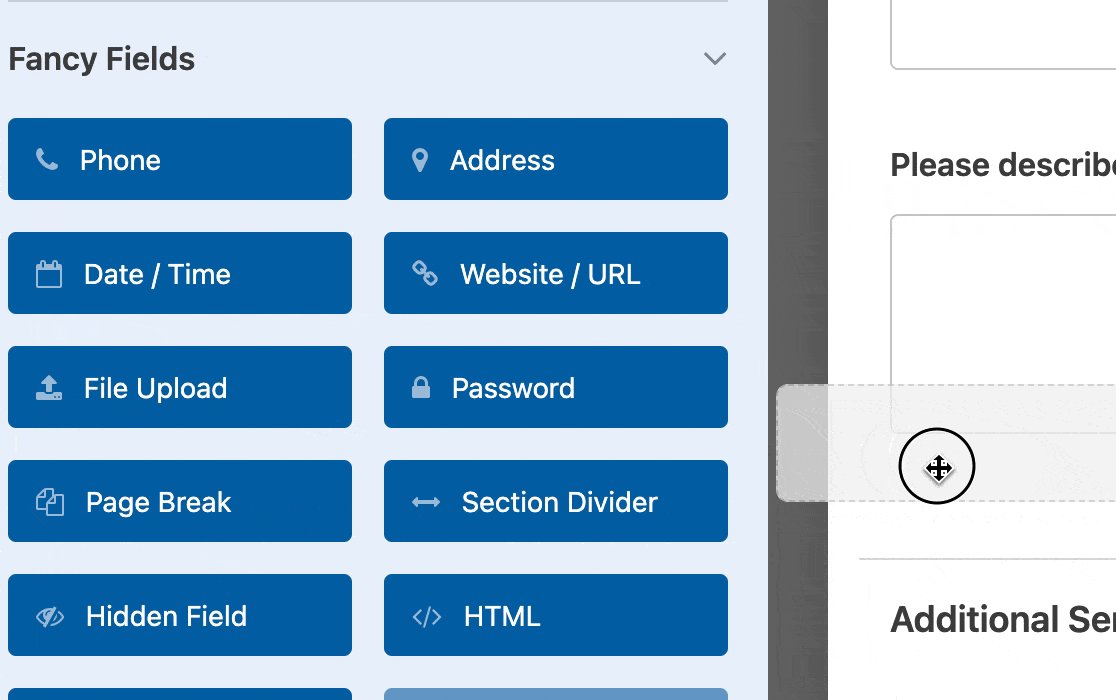
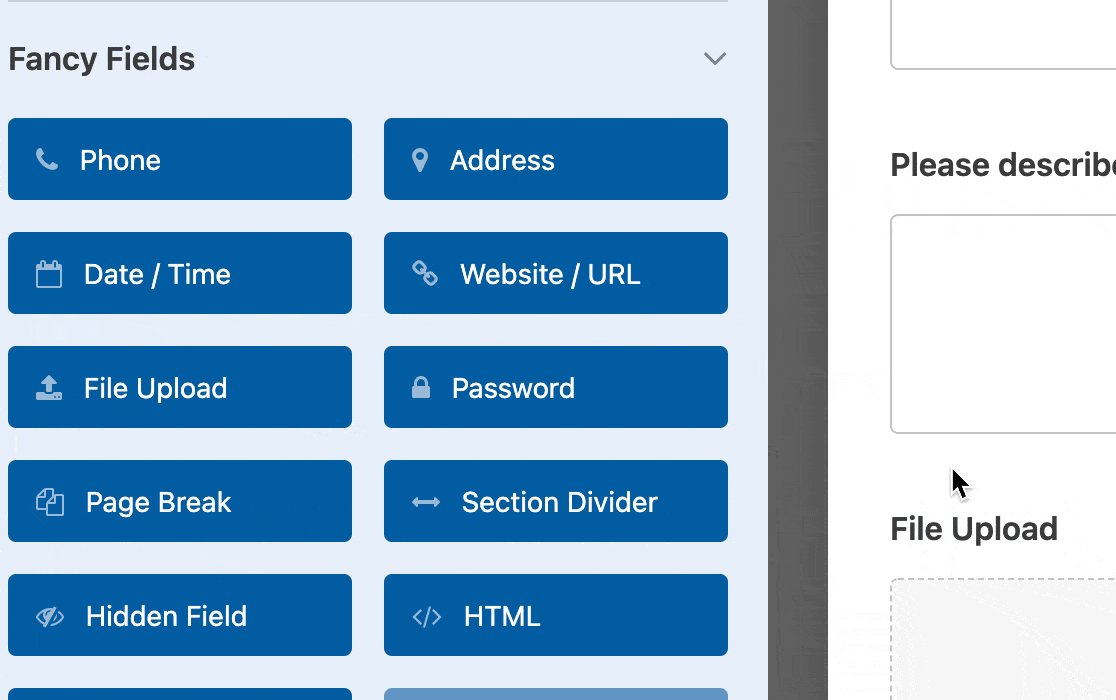
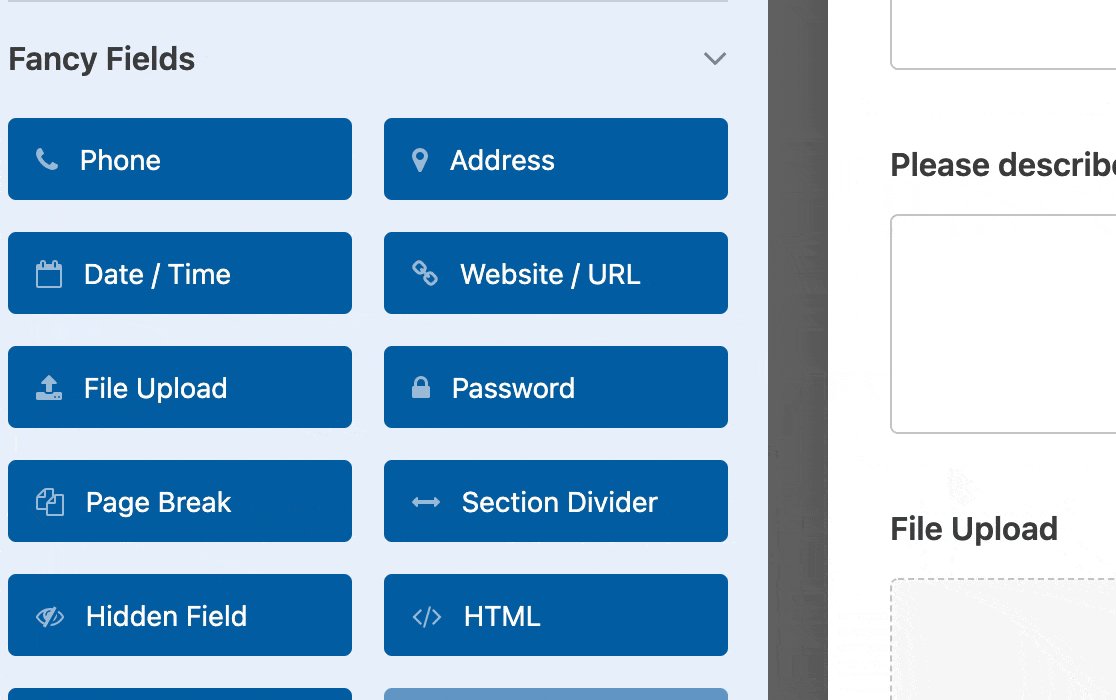
After yous've opened the form builder, add together a File Upload field to your grade. Y'all can add fields to your grade by clicking on the field name on the left side of the form builder, or past dragging and dropping the field to your desired location in the preview area.

Allowing File Types for Upload
Security is a huge priority for us at WPForms. By default, nosotros only allow uploads of safe file types (the aforementioned ones immune by WordPress cadre). These are:
- Images like .png, .gif, .jpg
- Documents such every bit .doc, .xls, .ppt, .pdf
- Audio like .wav, .mp3, .mp4
- Video like .mpg, .mov, .wmv
Adding Allowed File Types
If you'd like your forms to support additional file types, exist sure to check out our tutorial on how to let users to upload boosted file types.
Restricting File Types
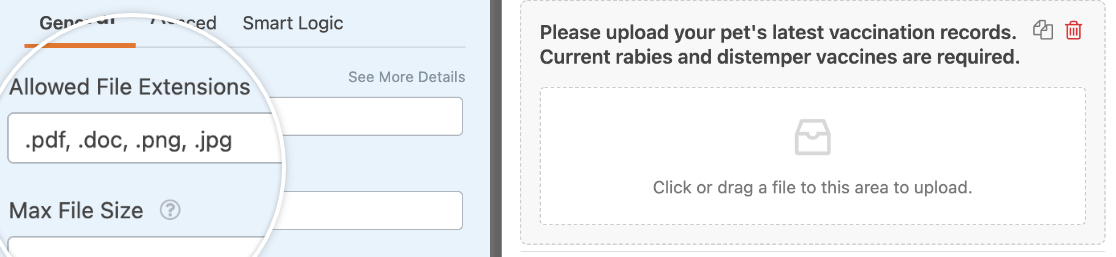
To restrict which file extensions you'd like to let for a specific form, click on the File Upload field in the grade builder. Then, in the Field Options console, you lot can specify the extensions you'd like to allow (separated by commas) in the Allowed File Extensions field.

This volition prevent files with any other extensions from beingness uploaded to your forms.
Setting the Maximum File Size for Uploads
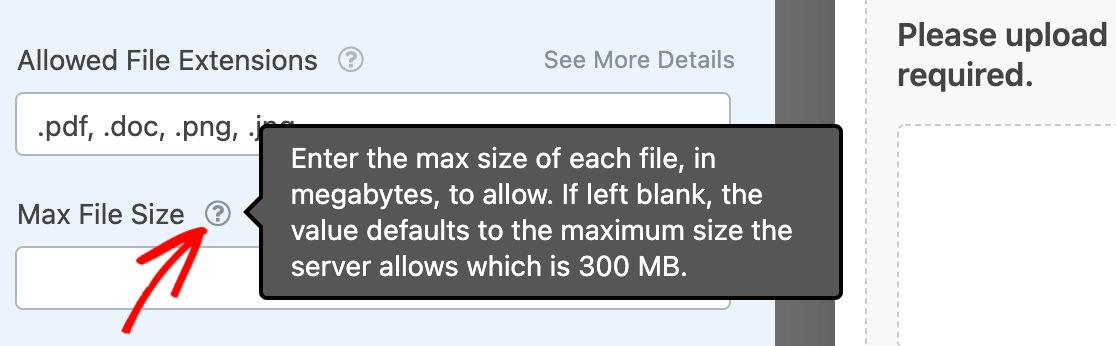
By default, the maximum file size for your forms will be capped at the limit set by your server. To find out the server-divers maximum for your forms, click on the File Upload field in the form architect.
And then, next to the Max File Size setting, hover over thequestion marking (?) icon to reveal the maximum file size your server can handle.

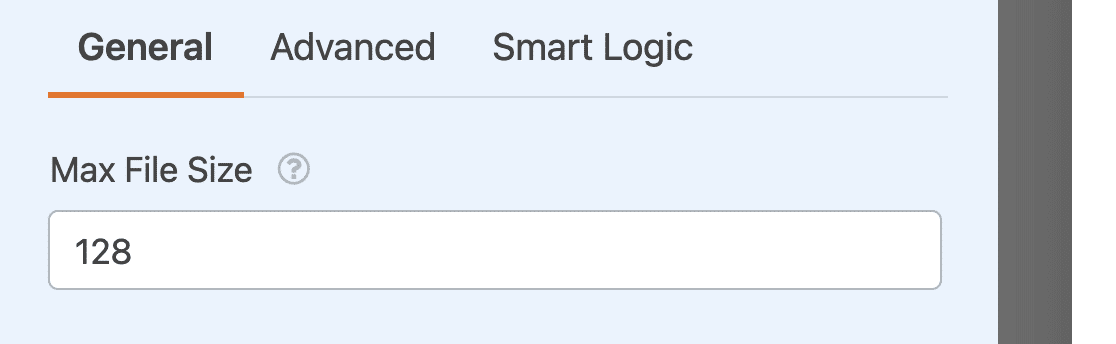
If you'd like to further limit the maximum file size for your forms, you tin can do so by specifying a number in the Max File Size field.

Note: If you lot'd like to increase the maximum upload size for your site, you lot'll demand to reach out to your hosting provider to find out if it'south possible. For more than details, y'all tin check out WPBeginner's tutorial on increasing the maximum file upload size in WordPress.
Choosing Between the "Modern" vs. "Classic" Styles
The File Upload field includes 2 style options that yous can choose from: Classic and Modern.
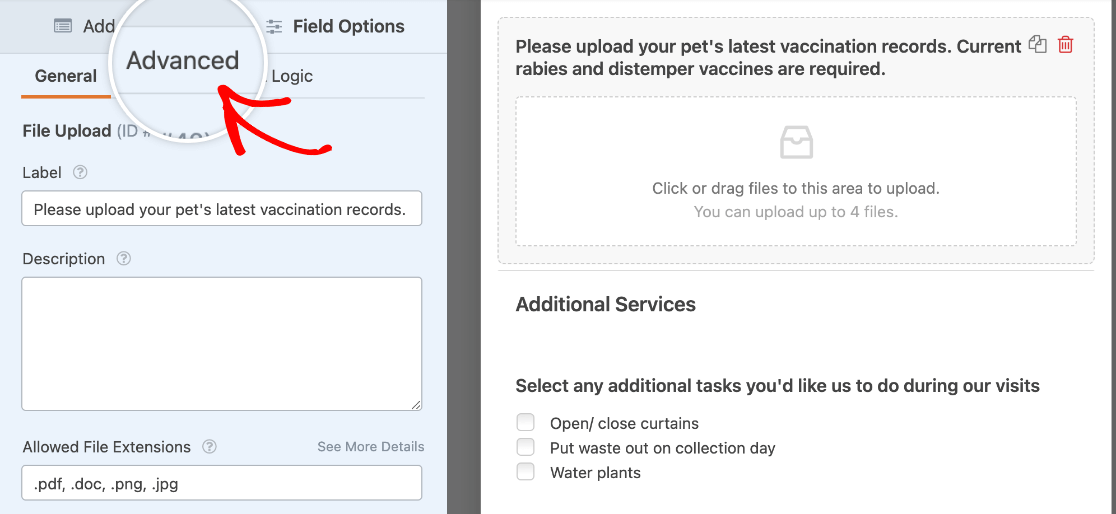
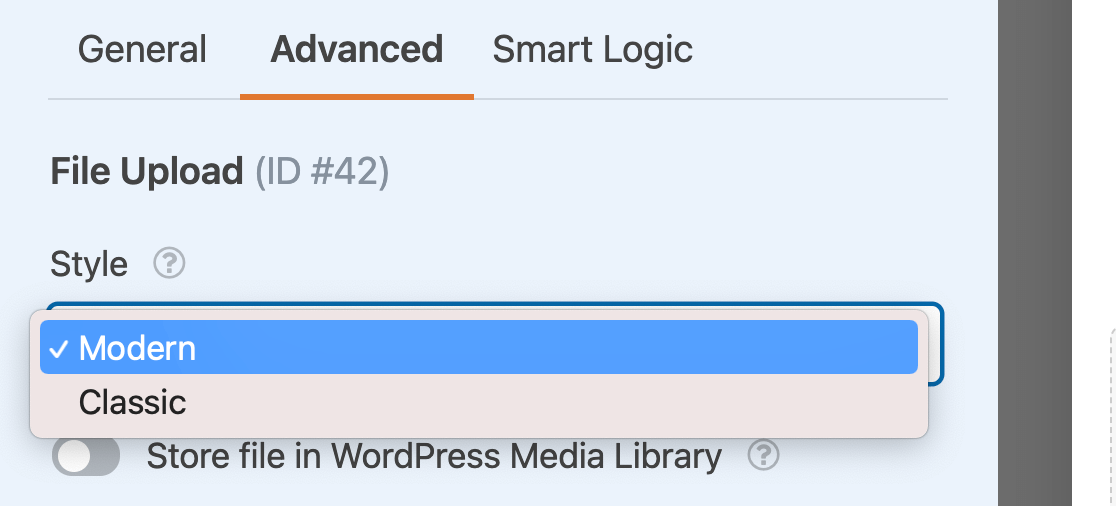
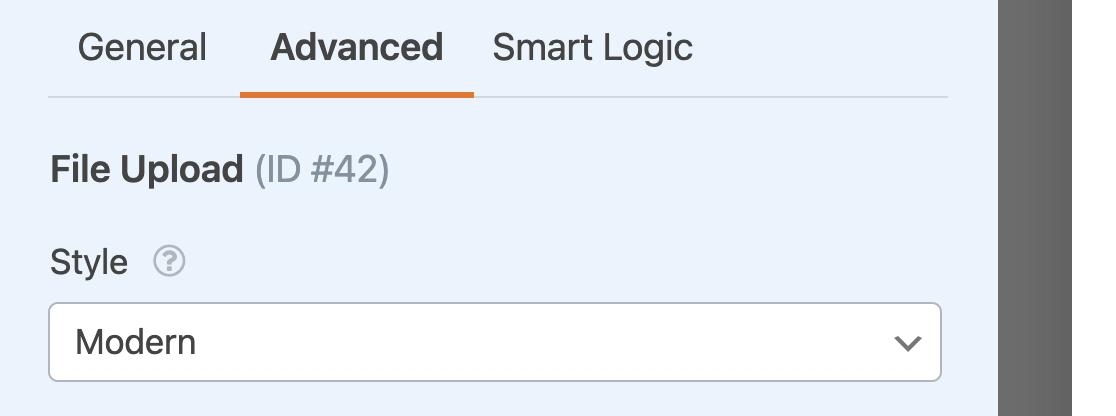
To view these options, y'all'll need to open the course builder and click on the File Upload field in the preview area to see its field options. Then, click on the Advanced tab to evidence boosted settings.

The advanced options include a Style dropdown, where you tin can choose between Modern and Classic.

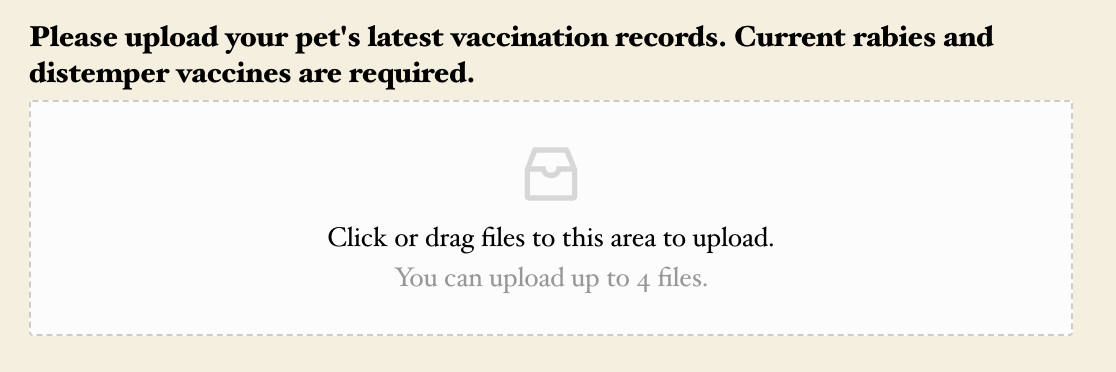
Modern Style
The File Upload field's Modern fashion displays a drag-and-drop box. When a visitor uses your form, they can either click on this field to select files from their device, or they can drag files into the box from their desktop.

This fashion likewise allows users to upload multiple files to a unmarried File Upload field.
The Modern style uses AJAX uploading to process file uploads. This is helpful considering uploading files, especially large files, can demand a lot of resources from your site's hosting server and ultimately issue in a delay after your form is submitted.
Still, AJAX uploading gets a jumpstart on the upload process to let your forms to submit faster.
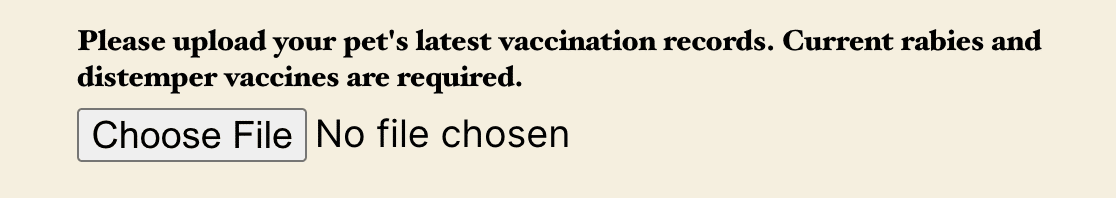
Classic Fashion
The File Upload field'southward Classic style volition display a Choose File push button. Similar to the Modern way, users can either drag files onto this push or click the button to select files from their devices.

However, the Classic style does not back up multiple files to be uploaded to a unmarried File Upload field.
Uploading Multiple Files
In order to permit your users upload multiple files at once, you'll demand to check that your File Upload field is configured to allow this. To do and so, click the File Upload field to open its field options.
Then, in the Advanced tab, set the Fashion dropdown to Modern if it'southward not already.

This style is required before you can permit users to upload more one file to this field.
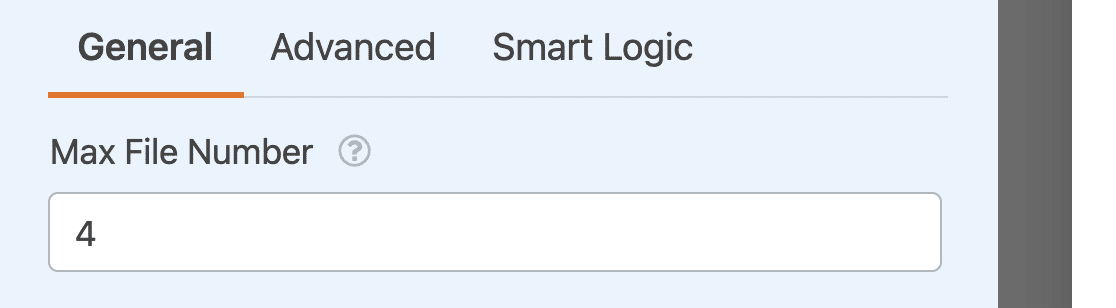
Render to the Full general Field Options tab and look for the Max File Number setting. By default, this volition exist set to one, but you tin increase it equally needed.

Notation: If you're unsure whether your site's hosting surroundings can properly handle the number of files you'd similar to upload, be sure to practice some testing before launching your class. You tin likewise consider reaching out to your site's hosting provider for their advice on uploads.
Including File Upload Links in Notifications
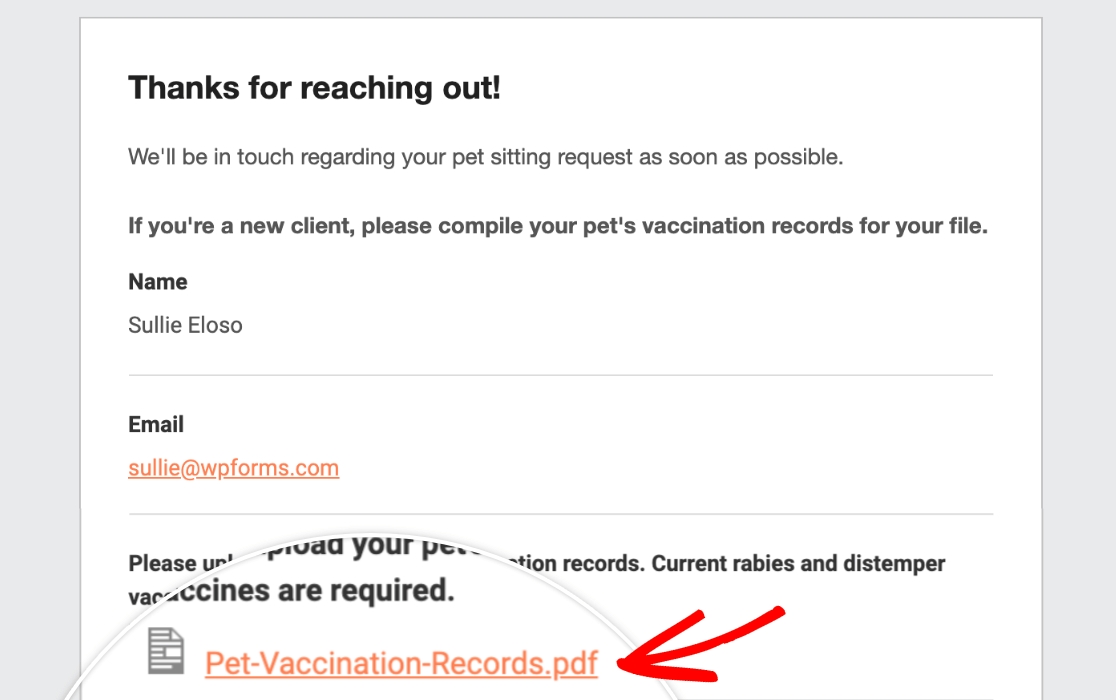
You tin utilise the {all_fields} or {field_id} Smart Tags to include uploaded files in your notification emails.
If yous do so, your e-mail notifications will incorporate links to the uploaded files.

This mode you tin can quickly view or download the file without having to log in to your WordPress dashboard.
Storing Uploaded Files
By default, user-uploaded files are stored in the Uploads directory of your site, inside the WPForms folder.
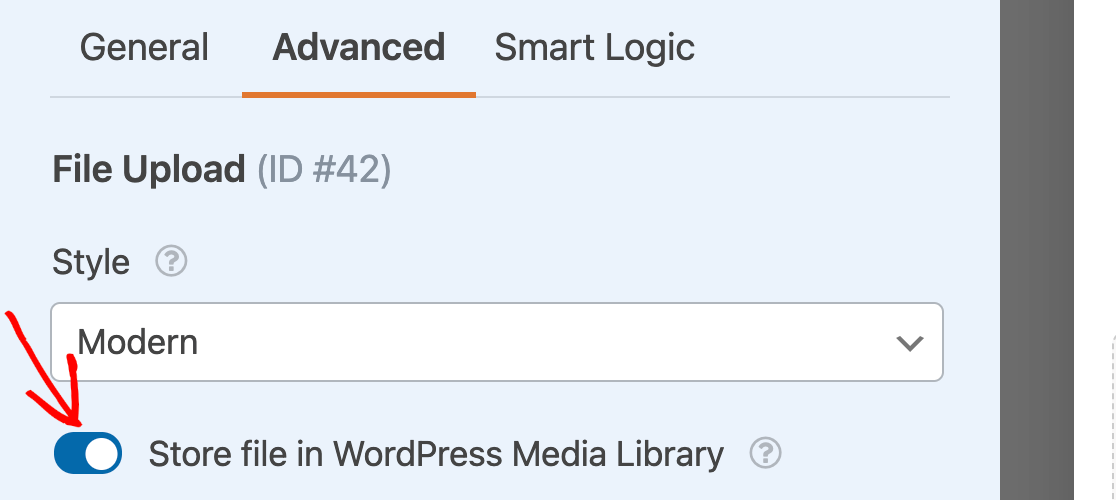
Nevertheless, if you'd prefer to upload your files to the WordPress Media Library, navigate to theAvant-garde tab in the Field Options panel and toggle on the Shop file in WordPress Media Library option.

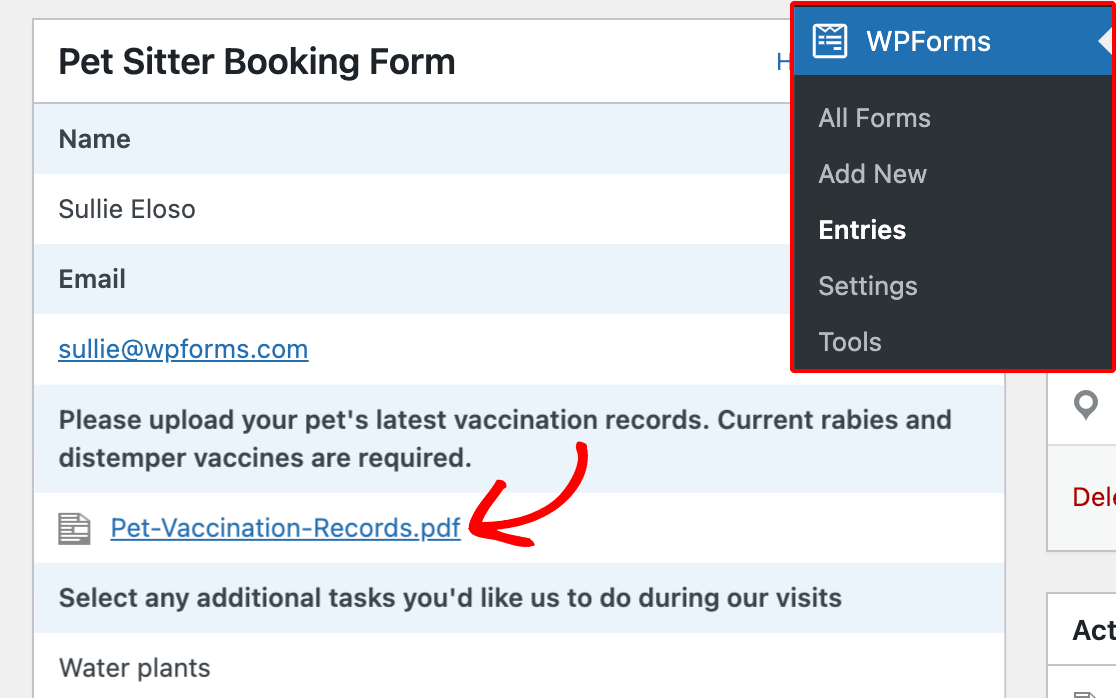
No matter where you lot shop your files, you lot can ever access them in the Entries for your form by clicking the file'south link within an individual entry.

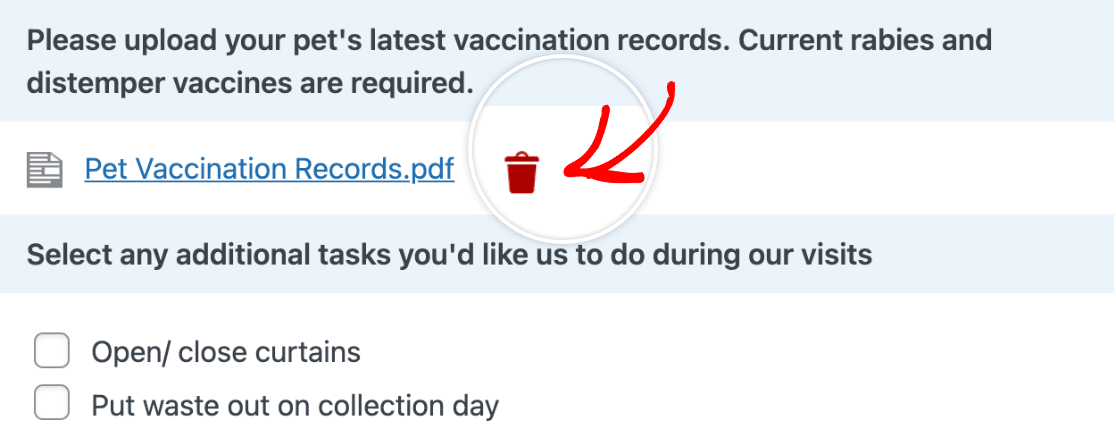
If you'd like, you can also delete an uploaded file from a specific entry by editing the entry. Only click the ruby trash tin can icon side by side to the file'south link.

Note: If you've configured your File Upload field to store uploads in the Media Library, you will have to delete the file from the Media Library.
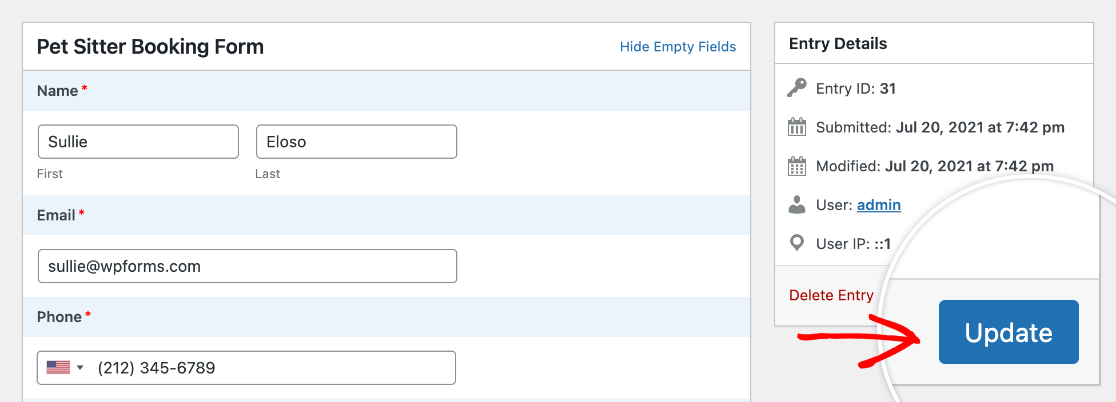
After you lot've deleted the files you'd similar removed from the entry, exist certain to click the Update button to relieve your changes.

Compressing Uploaded Files
WPForms will non compress any files that are uploaded to your site. Even so, if you choose to store your files in the WordPress Media Library, then WordPress will automatically compress your images.
Frequently Asked Questions
These are some of the most common questions that come upwardly regarding the File Upload field.
I'd similar to allow users to upload large files in my form, merely information technology's not working. What are my options?
When using the Modern style for file uploads, WPForms automatically uploads files in "chunks." This improves the efficiency of the upload and lets y'all avoid some limitations ready by your server (including server timeouts).
This volition help with the bulk of large upload problems inside a form, but it's important to note that the maximum size of a file will still be limited by your server through a setting named MAX_FILE_UPLOAD. This means that if your server has a file size limit of 10 MB, you won't be able to upload a file larger than that.
If you'd like to look into adjusting your server's file upload size limits, please contact your hosting provider. To learn more, see WPBeginner's tutorial on increasing the maximum file upload size in WordPress.
Cloudflare users should notation that upload limits are determined by programme type. The electric current limits are as follows:
- Gratis and Pro: 100 MB
- Business: 200 MB
- Enterprise: 500 MB (contact support for customization)
For more information, please see Cloudflare'southward upload size limits.
I'm not uploading a large file, but the file upload procedure freezes and never finishes. Why could that be?
Misconfigurations in your site'due south SSL connection can prevent files from uploading properly.
For case, you may experience this outcome if your site loads over an insecure (HTTP) connection, but site avails such as uploaded files load over a secure (HTTPS) connexion (or vice versa). This volition cause a mixed content error, and forbid files from uploading in your forms.
Your site's host can easily update your SSL configurations, so be sure to make it touch with them if y'all run across this mistake. You may also want to check out WPBeginner'due south guide to troubleshooting SSL issues in WordPress.
Why do uploaded files bear witness up as links instead of attachments in notification emails?
File attachments tin can oft hurt electronic mail deliverability. For example, if an email provider only allows a maximum zipper size of 10MB but a user uploads a file larger than 10MB, the e-mail won't be delivered.
To ameliorate deliverability, we don't currently attach files to emails.
Why don't my file uploads work in the Facebook and Instagram mobile browsers on Android devices?
Some in-app browsers currently don't support file uploads. The most notable examples of this are the Facebook and Instagram browsers.
The expert news is, nosotros've created a plugin that will fix this issue for our users. You can download the Escape Facebook/Instagram In-App Browsers plugin by clicking the button below:
Download the Escape Facebook/Instagram In-App Browsers Plugin
Once yous download the plugin, you'll just need to install and activate it on your site.
That's it! You lot at present know how to utilise the File Upload field in WPForms.
Next, desire to learn how to send unlike notification emails based on how users fill out your form? Check out how to create conditional class notifications in WordPress for a total tutorial.
Source: https://wpforms.com/docs/a-complete-guide-to-the-file-upload-field/
0 Response to "Find Out Valid File Type Uploads on a Webform"
Postar um comentário